Hình dung một Hàm Ba Chiều¶
Chúng ta sẽ bắt đầu bằng việc thể hiện một biểu đồ đường đồng mức bằng cách sử dụng một hàm $z = f(x, y)$, sử dụng lựa chọn cụ thể sau cho $f$ (chúng ta đã thấy điều này trước đây trong Computation on Arrays: Broadcasting, khi chúng ta đã sử dụng nó như một ví dụ cụ thể cho phép vận hành mảng):
def f(x, y): return np.sin(x) ** 10 + np.cos(10 + y * x) * np.cos(x)
Một đồ thị đường gợn có thể được tạo bằng hàm plt.contour.Nó nhận ba đối số: lưới giá trị x, lưới giá trị y, và lưới giá trị z.Các giá trị x và y đại diện cho vị trí trên đồ thị, và các giá trị z sẽ được biểu diễn bởi các mức đồng mức.Cách đơn giản nhất để chuẩn bị dữ liệu như vậy là sử dụng hàm np.meshgrid, xây dựng lưới hai chiều từ mảng một chiều:
x = np.linspace(0, 5, 50)y = np.linspace(0, 5, 40)X, Y = np.meshgrid(x, y)Z = f(X, Y)
Bây giờ chúng ta hãy xem điều này với một biểu đồ đường chỉ quan tâm đến việc nối các đường trên cùng một mức độ:
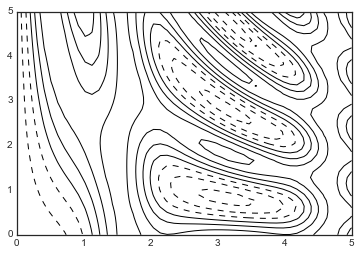
plt.contour(X, Y, Z, colors='black');

Lưu ý rằng mặc định khi sử dụng một màu duy nhất, giá trị âm được biểu diễn bằng đường gạch nối và giá trị dương bằng đường kẻ liền.Hoặc có thể mã màu các đường bằng cách chỉ định một bảng màu với đối số cmap.Ở đây, chúng ta cũng sẽ chỉ định rằng chúng ta muốn vẽ nhiều đường hơn – 20 khoảng cách cách đều nhau trong khoảng dữ liệu:
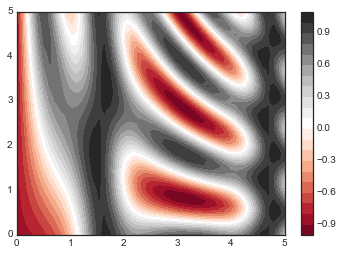
plt.contour(X, Y, Z, 20, cmap='RdGy');

Ở đây chúng ta đã chọn colormap RdGy (viết tắt của Red-Gray), đây là một lựa chọn tốt cho dữ liệu được căn chỉnh tâm.
plt.cm.<TAB>Truyện của chúng ta đang trông ngon hơn, nhưng khoảng cách giữa các dòng có thể làm mất tập trung. Chúng ta có thể thay đổi điều này bằng cách chuyển sang truyện vẽ đồ thị đầy đủ bằng cách sử dụng hàm plt.contourf() (chú ý f ở cuối), sử dụng cú pháp gần giống với hàm plt.contour().
Thêm vào đó, chúng ta sẽ thêm một lệnh plt.colorbar(), tự động tạo một trục bổ sung có thông tin màu sắc được đánh dấu cho đồ thị:
plt.contourf(X, Y, Z, 20, cmap='RdGy')plt.colorbar();

Màu sắc của thanh màu cho thấy rõ rằng các khu vực màu đen là “đỉnh,” trong khi các khu vực màu đỏ là “thung lũng.”
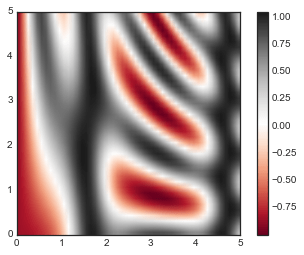
Một vấn đề tiềm ẩn với đồ thị này là nó hơi “ít màu”. Tức là, các bước màu là rời rạc chứ không liên tục, điều này không phải lúc nào cũng là những gì người dùng mong muốn.Việc này có thể được khắc phục bằng cách đặt số lượng đường đồng mức thành một số rất lớn, nhưng điều này dẫn đến một đồ thị không hiệu quả: Matplotlib phải render một đa giác mới cho mỗi bước trên mức độ.Một cách tốt hơn để xử lý vấn đề này là sử dụng hàm plt.imshow(), nó hiểu một lưới hai chiều dữ liệu như là một hình ảnh.
Mã nguồn sau đây mô tả điều này:
plt.imshow(Z, extent=[0, 5, 0, 5], origin='lower', cmap='RdGy')plt.colorbar()plt.axis(aspect='image');

Có một vài lưu ý tiềm năng với imshow(), tuy nhiên:
plt.imshow()không chấp nhận lưới x và y, do đó bạn phải chỉ định thủ công extent [xmin, xmax, ymin, ymax] của hình ảnh trên đồ thị.plt.imshow()theo mặc định tuân theo định nghĩa mảng hình ảnh tiêu chuẩn, trong đó gốc nằm ở góc trên bên trái, và không phải ở góc dưới bên trái như hầu hết các đồ thị đường viền khác. Điều này phải được thay đổi khi hiển thị dữ liệu lưới.plt.imshow()sẽ tự động điều chỉnh tỷ lệ khung hình để phù hợp với dữ liệu đầu vào; điều này có thể thay đổi bằng cách thiết lập, ví dụ nhưplt.axis(aspect='image')để làm cho đơn vị x và y khớp nhau.
Kết thúc cùng, đôi khi việc kết hợp biểu đồ đường viền và biểu đồ hình ảnh có thể hữu ích.Ví dụ, ở đây chúng ta sẽ sử dụng một hình ảnh nền một phần mờ (với độ mờ được thiết lập thông qua tham số alpha) và chồng lên đó các đường biên có nhãn trên chính các đường biên này (sử dụng hàm plt.clabel()):
contours = plt.contour(X, Y, Z, 3, colors='black')plt.clabel(contours, inline=True, fontsize=8)plt.imshow(Z, extent=[0, 5, 0, 5], origin='lower', cmap='RdGy', alpha=0.5)plt.colorbar();

Kết hợp ba chức năng này – plt.contour, plt.contourf và plt.imshow – cung cấp khả năng hiển thị dữ liệu ba chiều như vậy trong đồ thị hai chiều.